We're excited to announce the addition of a new signup method for your campaigns. You can now embed your campaign signup forms directly in your website or blog. Embedded forms will stay up to date with changes to your campaign's settings.
Example Usage of Embedded Forms
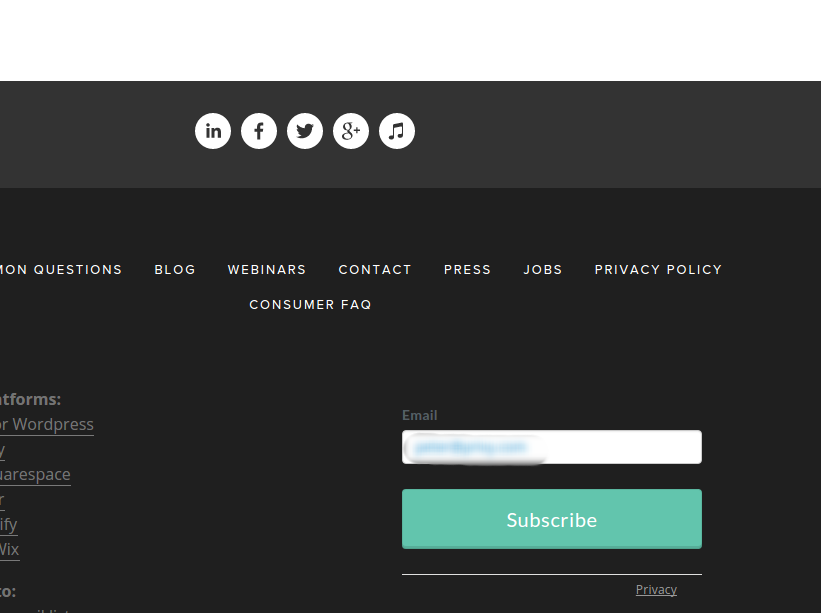
Site-wide Footer

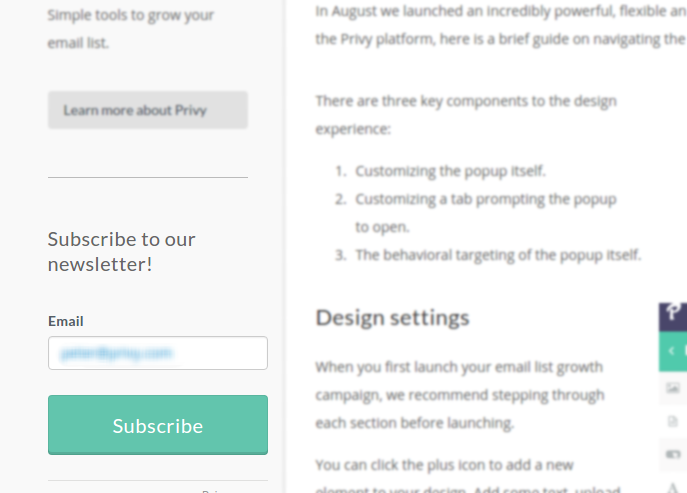
Blog Sidebar - Wordpress, Squarespace, etc.

Your visitor's name, email address, and other information will be automatically suggested when possible. This dramatically improves conversion rates by pre-filling information we already know about the visitor, in some cases reducing the signup to a single click.
How does this work? We use cookies to track other forms submitted by the same user on other Privy campaigns, even if the campaign was run by another business. Privy's unique design allows this to be automatically shared across our network without compromising user privacy or security.
Get Started with Embedded Forms
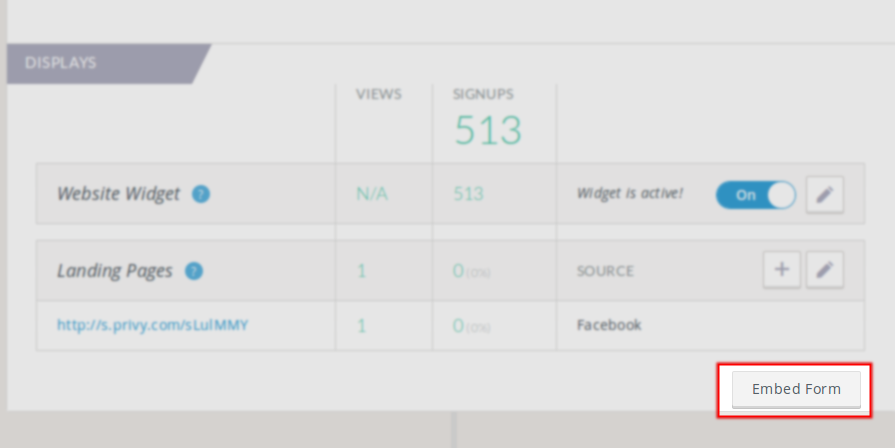
This feature is currently free for all users. To get started, go to your campaign dashboard, select a campaign, scroll down to "Displays," and click "Embed Code." Embedded forms are independent of one another; multiple forms may be used on the same page.
The style of the embedded form is currently determined by the campaign landing page style - use the landing page builder for styling changes. Various layout preferences such as centering and fixed-sizing are available when you obtain the "Embed Code".
Feedback
Have you embedded your signup form into a sleek design? Let us know! Share your results via a tweet, just mention us - @privy.